
UniFi Protect
I was previously the UX Lead for UniFi Protect (an enterprise security product line) at Ubiquiti (a billion-dollar NYSE company). I oversaw the building of this product line from the ground up. I received and reviewed design requests directly with the CEO and would prioritize these design tasks for myself, up to six designers, an animator, and a copywriter. Upon completion, I would coordinate implementation and requirements for hardware, firmware, and software teams across four continents.

Not Ubiquiti's first time
Ubiquiti actually had a security product line before I was tasked to design UniFi Protect. It was called UniFi Video and received an abysmal 1.7 stars on the Apple App Store. It was built without design, suffered from significant software debt, and eventually was shut down.
So what would be the difference this time with UniFi Protect?
There would only be one primary differentiator - product design.
There would only be one primary differentiator - product design.
When CEO Robert Pera recruited me to Ubiquiti, he pitched the notion that their security product lines had great technology but had simply struggled from a software perspective. UniFi Video had not been widely adopted by end users and was difficult to use. When building a new UniFi Protect product line, I would rely on the same development team and the same camera hardware as UniFi Video. However, this time it would be led by product design. Robert touched on the user experience focus for UniFi Protect in this blog post.
Design & development process
Upon receiving new design requests from the CEO, I prioritized them in a Trello board for our design team. We held weekly design reviews with the web development team (based in Salt Lake City, Utah) and our mobile development team (based in Riga, Latvia). Upon completing designs and receiving final CEO approval, I would merge these new designs into Abstract projects for developer access.
By the time I left Ubiquiti, UniFi Protect's app ratings had exceeded those of Amazon's Ring and our primary enterprise security competitors.
The UniFi Protect app is available for iOS (including Apple TV) and Android (including Android TV).
There is also a responsive website that users can access. App ratings have significantly dropped since I left, partially due to a company data breach.
Some mobile app designs are shown below. Please note that I removed some features that were not publicly released at the time of writing.
There is also a responsive website that users can access. App ratings have significantly dropped since I left, partially due to a company data breach.
Some mobile app designs are shown below. Please note that I removed some features that were not publicly released at the time of writing.

Side menu

Home

Camera

Camera > Settings

Camera > Viewport controls

Camera > Microphone

Camera > Only view motion

Camera > Actions
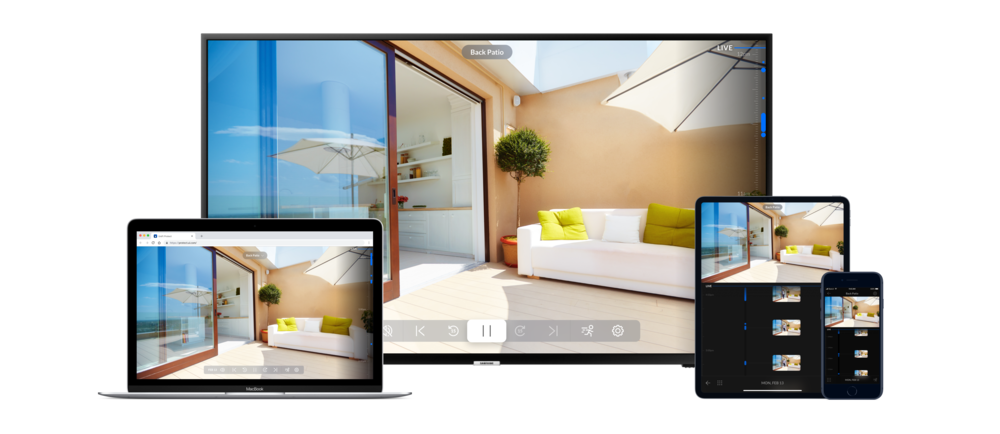
We designed responsively across mobile, tablet, web, and TV screen sizes.
This maintained a consistent user experience for UniFi Protect across all devices.
This maintained a consistent user experience for UniFi Protect across all devices.

Ensuring cross-team consistency
At Ubiquiti, the various product lines were all accessible through the same web platform. Users could quickly change between UniFi Protect, UniFi Network (enterprise networking), UniFi Access (enterprise keycard access), and UniFi Talk (enteprise phone/VOIP). As such, it was critical that I met with the other product line leads on a regular basis to ensure consistent design/component usage and to offer cross-team input.
The web dashboard designs are shown below for UniFi Protect and UniFi Network. At the time of my departure, the dashboards had been released for web and were in-progress for the mobile apps.
The web dashboard designs are shown below for UniFi Protect and UniFi Network. At the time of my departure, the dashboards had been released for web and were in-progress for the mobile apps.
In addition to leading UniFi Protect, I actually took lead on the design of a second product line called UniFi Access. It was a smaller product line than UniFi Protect and had not yet been released at the time of my departure, so it is not extensively included in this portfolio piece.
However, you can preview the full web interface for UniFi Access and UniFi Protect in the below video.
However, you can preview the full web interface for UniFi Access and UniFi Protect in the below video.
Feature case study: only view motion
In the mobile designs I showed earlier in this portfolio piece, there is a screen labeled “Camera > Only view motion.” This feature allows users to tap on an icon that hides all non-motion time from their camera history. To provide insight into our R&D process, I will show how this feature was quickly designed and shipped.
This feature actually originated from my own request. In my personal use of the UniFi Protect app, I realized my primary motivation was to find motion from throughout the day. Motion detection was a point of interest of mine, such as a package being delivered or one time a tree fell and shattered our glass patio table.
This feature actually originated from my own request. In my personal use of the UniFi Protect app, I realized my primary motivation was to find motion from throughout the day. Motion detection was a point of interest of mine, such as a package being delivered or one time a tree fell and shattered our glass patio table.
Not only did I see the value that pinpointing motion could offer as a standalone feature, but I also saw that it could open the door for more future improvements.
As part of my advocacy for this feature, I pitched that allowing customers to only view motion could also allow us to offer more customizable recording settings in the future.
UniFi Protect cameras save recordings on a storage device that the user owns. When a user’s storage fills up, then the oldest footage is deleted as new footage is saved. At the time in UniFi Protect, we did not support customizing when cameras record; they would always record 24/7. However, it was a common request in our company forums to allow customizing when cameras record. For users with many cameras and low amounts of storage, their footage could only retain on their storage device for a few days. Thus, it would be advantageous for their cameras to not always record, but to instead only record motion.
To start, I sketched out some ideas.
UniFi Protect cameras save recordings on a storage device that the user owns. When a user’s storage fills up, then the oldest footage is deleted as new footage is saved. At the time in UniFi Protect, we did not support customizing when cameras record; they would always record 24/7. However, it was a common request in our company forums to allow customizing when cameras record. For users with many cameras and low amounts of storage, their footage could only retain on their storage device for a few days. Thus, it would be advantageous for their cameras to not always record, but to instead only record motion.
To start, I sketched out some ideas.

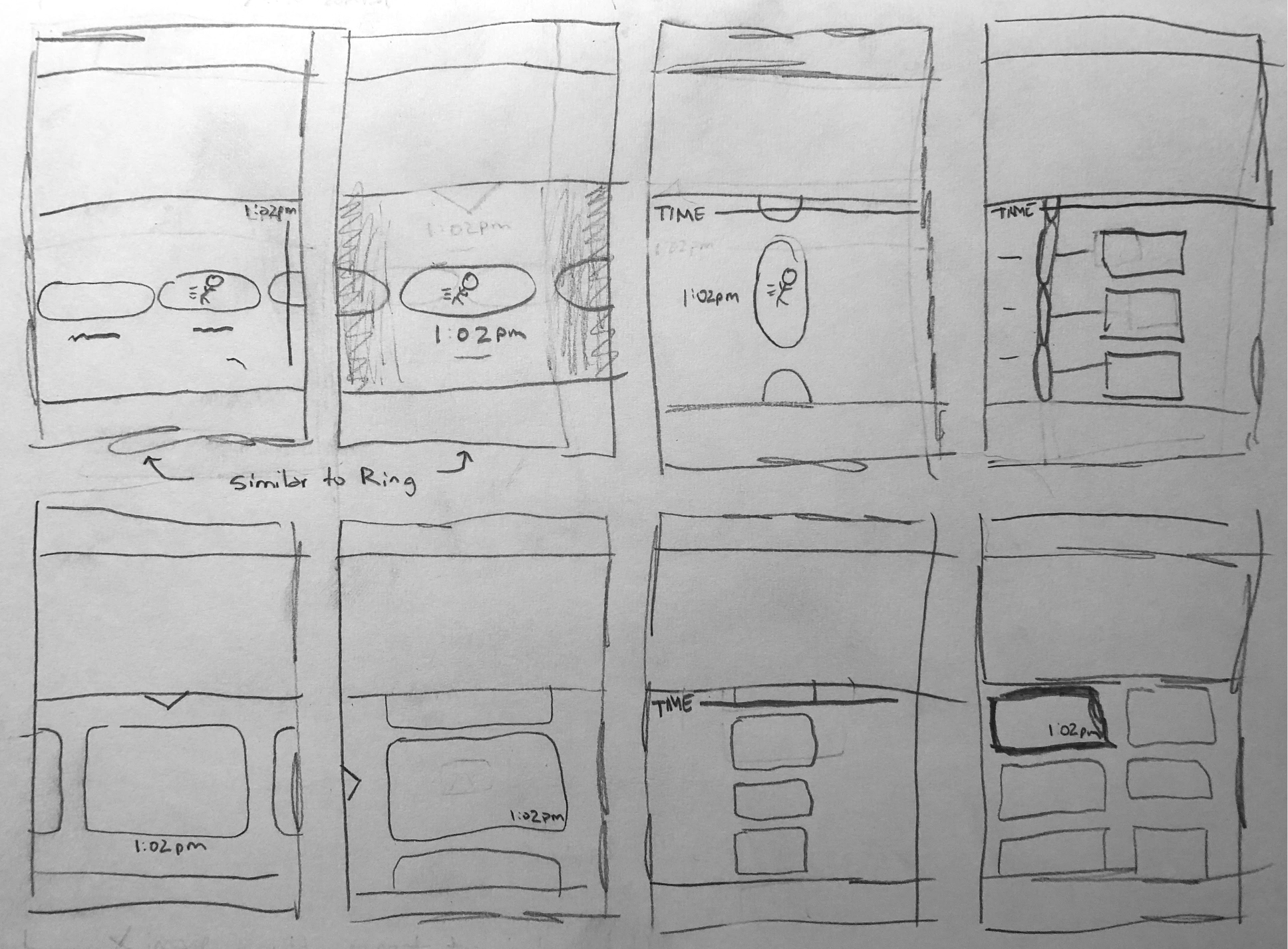
From there, I wireframed a few approaches so I could gather input from the mobile developers.
I decided to only pursue options with vertical scrolling, as to not change the general scroll direction for users. I also eliminated options that had a large central image for the motion clip selection, as that would be very repetitive of the main viewport area.
I decided to only pursue options with vertical scrolling, as to not change the general scroll direction for users. I also eliminated options that had a large central image for the motion clip selection, as that would be very repetitive of the main viewport area.

Wireframe A. Similar to existing camera layout

Wireframe B. Approach similar to Amazon's Ring

Wireframe C. Show a carousel of preview images
I discussed the above wireframes with our mobile development team in Riga, Latvia. We agreed it would be best to move forward with Wireframe A, which resembles the standard camera view as closely as possible. We had two main reasons:
1. It would take significantly less development time to not build a new camera viewing layout
2. It will be a simpler experience if users only need to learn how to use one camera layout
I then completed high-fidelity designs and presented two iconography options to the CEO.
1. It would take significantly less development time to not build a new camera viewing layout
2. It will be a simpler experience if users only need to learn how to use one camera layout
I then completed high-fidelity designs and presented two iconography options to the CEO.
While reviewing these designs with the CEO, we decided to move forward with the running icon that acts as a toggle. The CEO approved it for development and I compiled these initial designs and assets into an Abstract project for developer access. I then scheduled a design review with the mobile development team again to begin planning out development.
This meeting with the mobile development team provided a great opportunity to dive into the various edge cases that could be encountered with this feature.
We reached a consensus on the following edge cases:
1. We should support viewing “Live” in this motion-only view, even if there is no Live motion.
If a user turned on motion-only view while they are viewing Live and we did not support the ability to continue viewing Live, it would be a jarring experience to suddenly move the user back in time to a motion clip in the past. It would also be a poor experience to completely stop playing video when a user reaches the end of the most recent motion clip.
2. If the storage device temporarily goes offline (ex. it lost power), we should still display the offline periods of time in the motion-only view.
The primary use case of the motion-only view is to get a quick overview of your day’s recordings. I believed that a system going offline should be a significant thing to note, as that could be a reason motion was not detected for a period of time.
Most of my initial coordination for this feature was done with the mobile development team, as the web development team was in the process of laying groundwork for a new UniFi Protect device at the time. While typically we tried to line up development between the two teams, that was not always possible. So once this feature was shipped on the mobile app, it became high-priority for the web team.
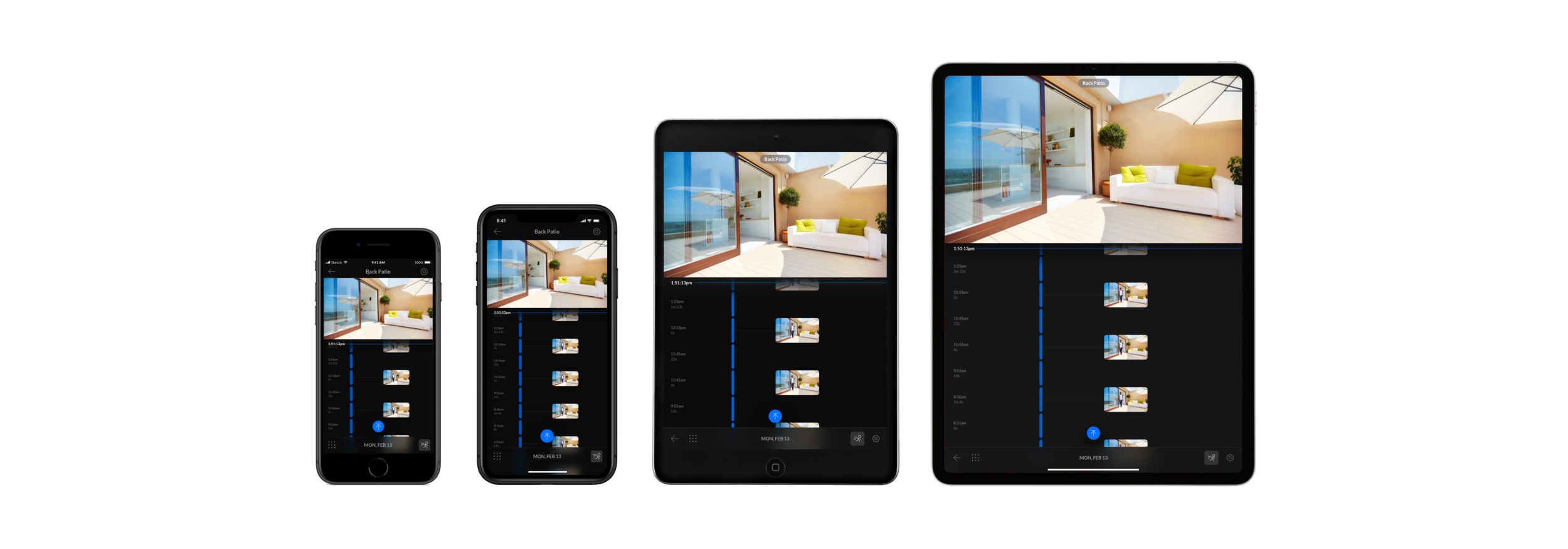
See the final motion-only mobile designs below across several devices.
1. We should support viewing “Live” in this motion-only view, even if there is no Live motion.
If a user turned on motion-only view while they are viewing Live and we did not support the ability to continue viewing Live, it would be a jarring experience to suddenly move the user back in time to a motion clip in the past. It would also be a poor experience to completely stop playing video when a user reaches the end of the most recent motion clip.
2. If the storage device temporarily goes offline (ex. it lost power), we should still display the offline periods of time in the motion-only view.
The primary use case of the motion-only view is to get a quick overview of your day’s recordings. I believed that a system going offline should be a significant thing to note, as that could be a reason motion was not detected for a period of time.
Most of my initial coordination for this feature was done with the mobile development team, as the web development team was in the process of laying groundwork for a new UniFi Protect device at the time. While typically we tried to line up development between the two teams, that was not always possible. So once this feature was shipped on the mobile app, it became high-priority for the web team.
See the final motion-only mobile designs below across several devices.

Reception
The clean and intuitive design of UniFi Protect has been a key selling point for the product line and the careful design planning helped avoid software debt issues of the past. The product line is easy to use, widely adopted, and has helped drive Ubiquiti's NYSE stock well over $300. At the time that I left Ubiquiti, UniFi Protect was the fastest growing product line in the billion-dollar company.
“Review Score: 92%.
Having tested every Arlo platform from day one to Ultra, Logitech Circle, [and Circle 2], I must say I’m truly impressed with UniFi Protect.... the UniFi Protect app in my experience is one of the quickest and most well-designed solutions I have used.”
Having tested every Arlo platform from day one to Ultra, Logitech Circle, [and Circle 2], I must say I’m truly impressed with UniFi Protect.... the UniFi Protect app in my experience is one of the quickest and most well-designed solutions I have used.”
“Review Score: 10/10.
Ubiquiti has set a new standard in home camera systems. With exceptionally designed products and a great price point, there’s so much to love about UniFi Protect.”
Ubiquiti has set a new standard in home camera systems. With exceptionally designed products and a great price point, there’s so much to love about UniFi Protect.”
“The UI is slick, really slick. And I like that... a lot."
"The ability to so quickly scroll through video makes it so much more useful than any video surveillance system I have used."
"The app itself is fantastic. Best UI out of any security camera app.”
"The ability to so quickly scroll through video makes it so much more useful than any video surveillance system I have used."
"The app itself is fantastic. Best UI out of any security camera app.”
- Apple App Store and Google Play Store reviews

